開始來做 API 吧!
這邊的 User model 跟上一個專案相同,所以可以參考之前的程式碼。
記得要加在 core/models.py 中
接著將 User 註冊在admin.py中,settings.py中也記得要加入AUTH_USER_MODEL = 'core.User',這邊就不再重複一次,完成後儲存並執行:
python manage.py makemigrations
python manage.py migrate
完成後創建一個 superuser,接著啟動伺服器,進入管理者頁面測試看看。
在製作 API 時,最好能將每個地方都加入說明,否則別的工程師一定看不懂,畢竟大家不是通靈系畢業的 XD。沒有說明文件的 API,就像中華一番中沒有醬汁的龍蝦!

而之前安裝的 drf-spectacular 提供了自動生成說明文件的功能,drf-specutacular 會依照 OpenAPI 3 的規範,將目前有的 API 端點、支援的 HTTP method 及輸入的格式等等介面化。當然要手動做文件也可以,只是較花時間。首先到settings.py中加入:
REST_FRAMEWORK = {
'DEFAULT_SCHEMA_CLASS': 'drf_spectacular.openapi.AutoSchema',
}
儲存後再進入 rest_api/urls.py 中加入:
from drf_spectacular.views import SpectacularAPIView, SpectacularSwaggerView
urlpatterns = [
# ...
path('api/schema/', SpectacularAPIView.as_view(), name='schema'),
path('api/docs/', SpectacularSwaggerView.as_view(url_name='schema'), name='swagger-ui'),
]
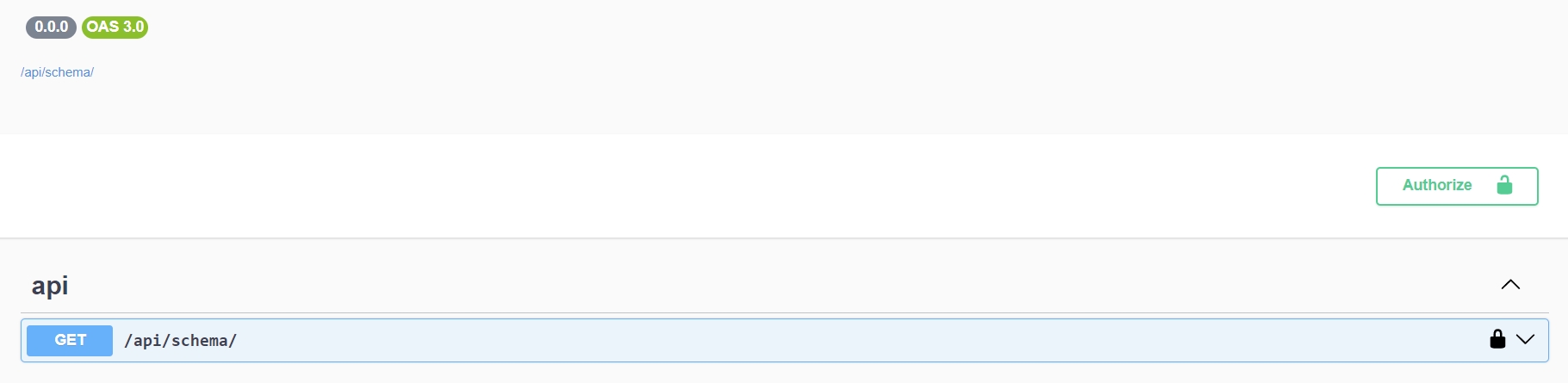
上面的 SpectacularAPIView 及 SpectacularSwaggerView 都是 class,所以後面要加上as_view()。SpectacularAPIView 會用 OpenAPI 規範產生 API 綱要(schema),為 yaml 檔案,SpectacularSwaggerView 則是利用上面產生的 yaml 檔案生成介面化的 API 說明文件。完成後在網址輸入 SpectacularSwaggerView 指向的 url 就可看到 Swagger 的介面,如下圖:

此時首頁會顯示 Page not found,是正常的。API 畫面很空也是正常的,因為我們目前還沒製作任何端點,唯一存在的是將 API 綱要製作成 json 或 yaml 檔的端點。
接著就來製作 user 的 API!下次見~
